我是在win环境下运行的
所以需要下载一个Git, 安装好后,鼠标右击有一个菜单Git bash Here 这是打命令行的地方。
hexo是基于node.js
所以我们要下载node.js, 选择自己对应的版本。路径基本上是不建议更改的,安装就一直下一步。
下载Git
git的一些知识扫盲
打开git bash Here
输入
1 | node -v |
1 | npm -v |
在我输入npm -v是报错了,不允许操作,困扰我不少时间,解决方法点这里
设置淘宝镜像
因为原来的地址是在国外,又没有vpn加速,所以使用阿里云的淘宝镜像,下载是一样的,速度是比国外快多了。
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
全局安装hexo
1 | cnpm install -g hexo-cli |
如果这句出现了 bash: cnpm: command not found
换成npm install -g hexo-cli
也能成。
安装完成后检验一下
hexo -v会出现一推这样的信息,表示安装成功。
`hexo-cli: 2.0.0
http_parser: 2.8.0
node: 10.16.0
v8: 6.8.275.32-node.52
uv: 1.28.0
zlib: 1.2.11
brotli: 1.0.7
ares: 1.15.0
modules: 64
nghttp2: 1.34.0
napi: 4
openssl: 1.1.1b
icu: 64.2
unicode: 12.1
cldr: 35.1
tz: 2019a建一个文件夹,用来储存你博客的信息,
例如D:\hexo\myblog
用命令行表示就是mkdir d:/hexo/myblog
建好后可以打开路径看看,或者使用常用建文件夹也是可以的。
初始化你的博客
进入你的博客目录
1 | cd d:/hexo/myblog |
进行初始化
1 | hexo init |
可以查看生成了什么目录
1 | ls -l |
安装完成启动博客
1 | hexo s |
会出现以下的信息
1 | INFO Start processing |
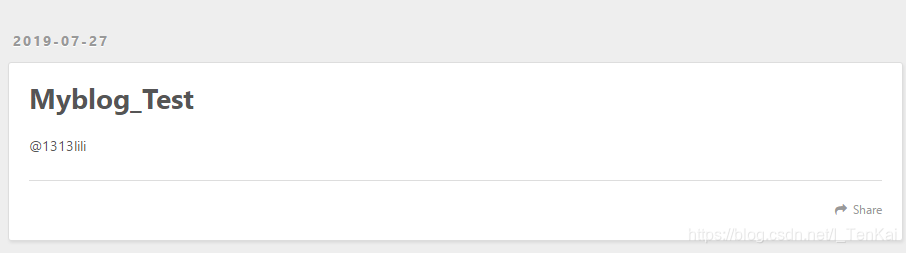
按住Ctrl 点击 http://localhost:4000 自动帮你打开这个页面,也就是你的博客,生成成功了。
写入文章
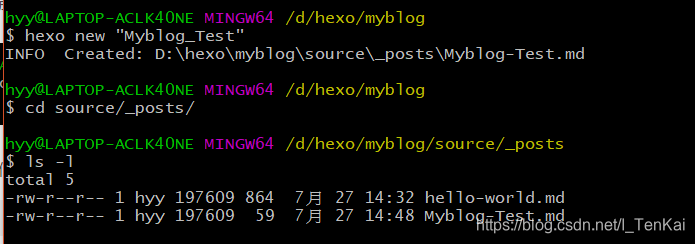
1 | hexo new "Myblog_Test" |
文章生成的路径
然后我们找到这里路径修改文章。
1 | cd source/_posts/ #这个符号是注释用的,是给人看的,不是给机器的命令, cd sou 可以按两下tab键会自动补全 |

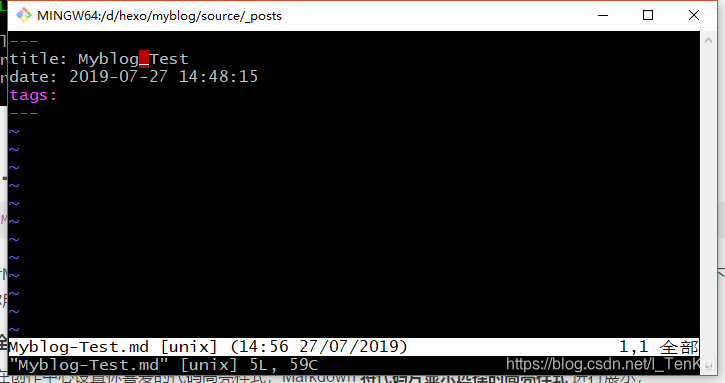
vim 上古神器,来修改文章
1 | vim My #两下tab键自动补全 |

键入(键盘输入) i
就可以输入内容了
写完了要怎么保存退出?
按一下左上角esc键
键入 :wq 保存退出的意思
单单:q 退出的意思
退回原来myblog目录生成文章
返回原来myblog的目录
1 | pwd #查看当前的路径 |
生成文章
1 | hexo g #生成 |

博客搭建算是完成了
是不是觉得还有一个问题没有解决,自己能访问,可是如何让别人也能访问我的博客呢,别人能访问这样才有意思对吧。
有可以购买服务器,域名,这种是要花软妹币的。
还有一种不用花软妹币的方法是通过Github page 来部署我们的博客。
我是采取后者也建议大家采用后者
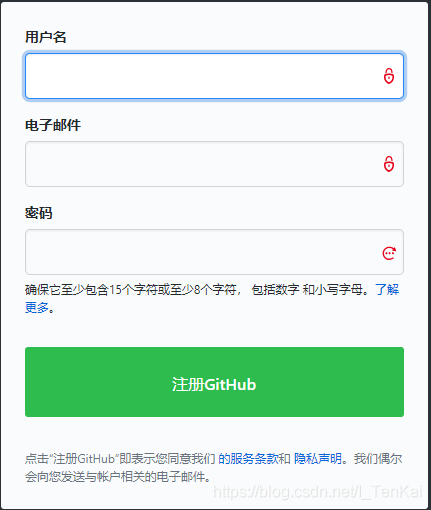
对英语不友好的同学可以使用chrome浏览器 里面有自带网页翻译,比某狗游览器好用多了 。注册github账号
用户名要想好哈,,没想好,后期也可以改,但不建议。
用户名例如我的Hzrj ,以后我的博客网址就是Hzrj.github.io 可以绑定域名往后看##
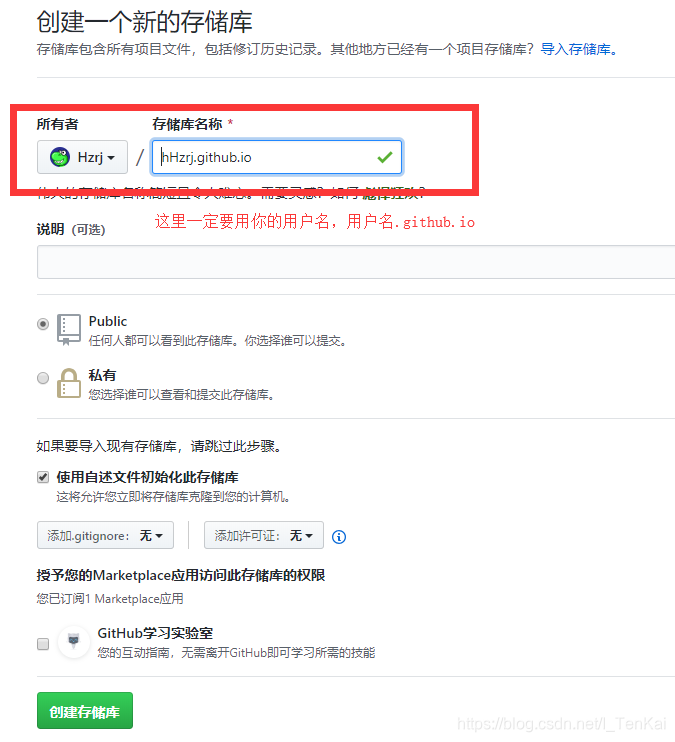
注册好后,新建仓库

填写仓库名一定要用自己的用户名.github.io
回到git bash上 安装git插件
1 | cnpm install --save hexo-deployer-git |
配置_config.yml文件
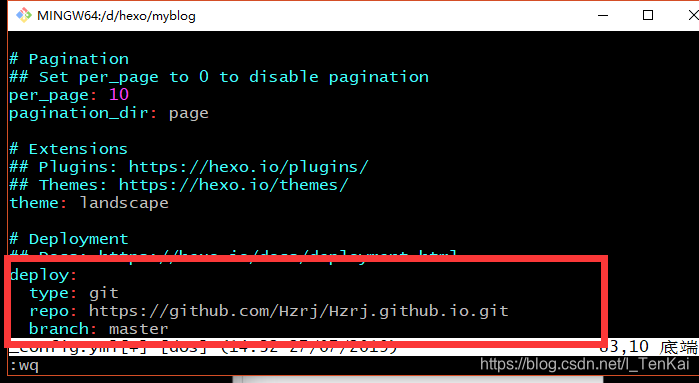
1 | vim _config.yml |
配置文件,翻到最下面, type和branch跟着写,repo写你刚刚新建的仓库地址

部署到github上,你的博客可以被别人访问了
1 | hexo d |
部署过程中,要是有提示什么username,userpwd之类的,输入你的账号,密码就好了
部署完后,出现一堆信息,结尾如下
1 | Branch 'master' set up to track remote branch 'master' from 'https://github.com/Hzrj/Hzrj.github.io.git'. |
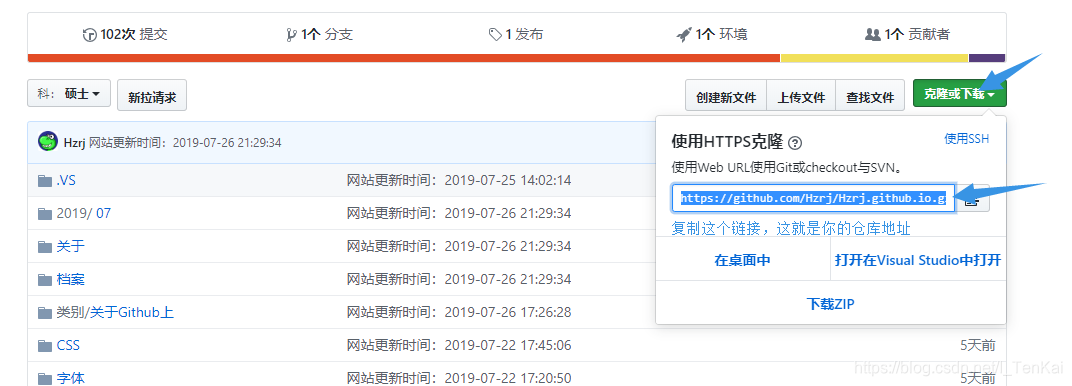
表示部署成功了,这是到github上刷新一下
把你的仓库名复制到地址栏访问 如 Hzrj.github.io 如果没有出现东西,那刷新一下就应该有了。
更换主题
1 | git clone https://github.com/theme-next/hexo-theme-next.git themes/next |


